1st - It gives you ability to give supplemental information to an I.E. 3.x or Netscape 4.x user on what the image is (if not a hyperlink) and/or to what the image links (if a hyperlink).
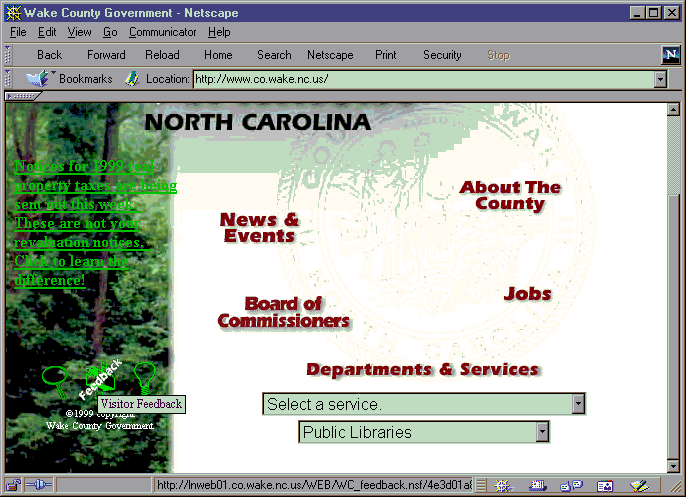
The following image shows what happens when the user's cursor runs over the feedback icon in the Wake County Home Page. A javascript rollover causes one effect, but the text in the box is caused by the Alt tag.

2nd - If a web user with a slow internet connection or one with a web browser which doesn't support images (or images are turned off), accesses your site, they will have text put in the picture area/box where the image would be describing the image.
An example without alt text, below, shows just a box with an image icon and no helpful information.

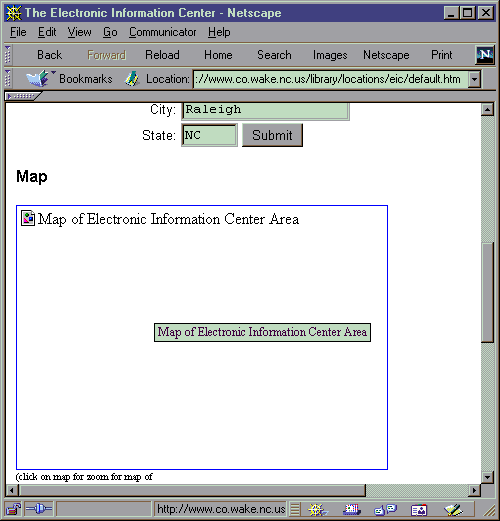
Below, is a page where images have alt tags. Not only is there now text next to that image icon within the blank box; but there is also still the text within the square when the mouse goes over the image.

How to set the "Alt" Tag:
- Select the image within the web page.
- Right click the image and select the option "Image Properties".
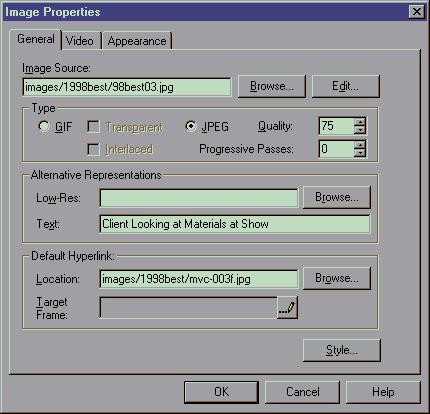
- Fill in the "Alternative Representation" text section. (see the dialog box image below).
(Leave the "Low Res[olution]" option blank.)
- Press "OK".
- Save the web page.

Related Topics:
How to create a hyperlink from an image
previous page
|